Gutenberg has made building page layouts really easy. There are a number of advantages of the block editor. Here I am going to focus more on the types of blocks available to build beautiful page layouts.
The core blocks are in themselves enough to build page layouts without depending on the theme templates. The block plugins however, provide not only additional blocks, but also enhanced versions of some of the core blocks.
Useful blocks for building simple page layouts
Given the number of blocks available, it can be sometimes overwhelming when you are working on your pages.
Here are some blocks that are simple, easy to use and can help us build some nice layouts.
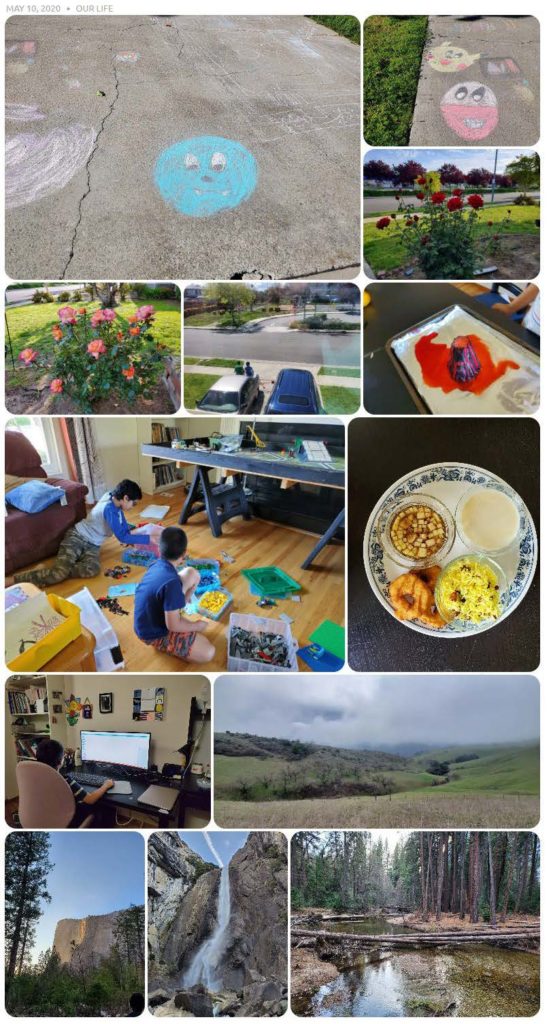
Gallery block
The gallery block from the core blocks provides a number of options to create beautiful galleries. If you are a blogger, or have a photography site, you can use these gallery blocks to display your beautiful pictures with as few words as you like.



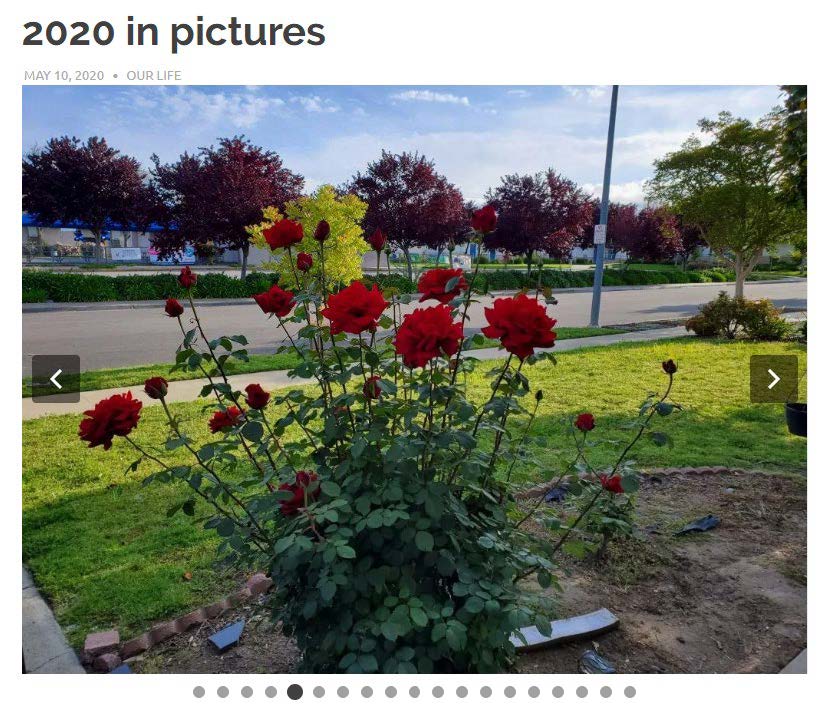
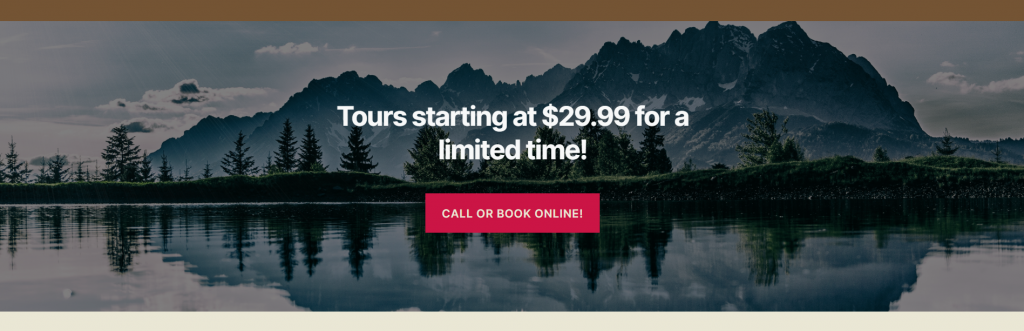
Cover Block
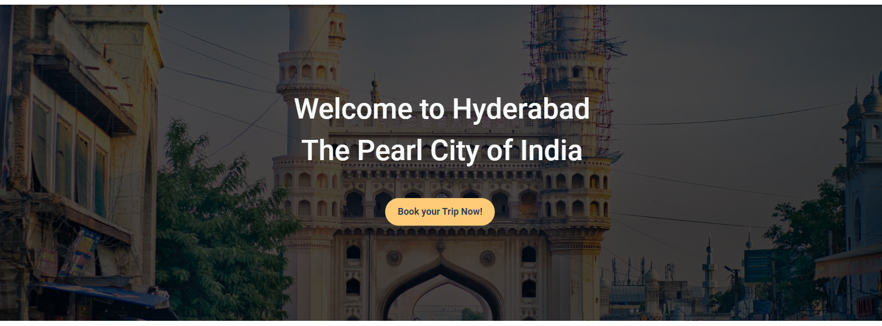
This is one of my favorite blocks. I remember the days when I struggled to display a banner on the home page for my clients, where the text had to sit on top of the image perfectly centered and responsive. With the cover block, all of this is possible with a few clicks. This block is part of the core blocks and makes it a breeze to add an image with an overlay, text and a call to action button.
The nice thing about the cover block is that, you can use it in any part of your site, not just as a banner on your home page. You can add a call to action button using a cover block as part of a promotional post you write. You can save this and use it in multiple places through out the site.
The core cover block provides only a few options, but is easy and simple to use. The simplicity is what makes it super easy and quick to setup.


Group/Container Block:
The group/container blocks can have multiple blocks inside them. They are all held together by this one background block. You can add a background color/image to the entire set of blocks and also save it as a reusable block.
These blocks make it simple enough to create layouts using columns and buttons, which previously required the use of theme templates.
The group block – which is part of the core blocks, only gives us the option to add a background color or a gradient. The container blocks from other block plugins are similar to the group block and have more options to customize along with the ability to add an image or a video as the background.
Use these blocks to make your site more personal and aligned with your branding.

Media & Text Block
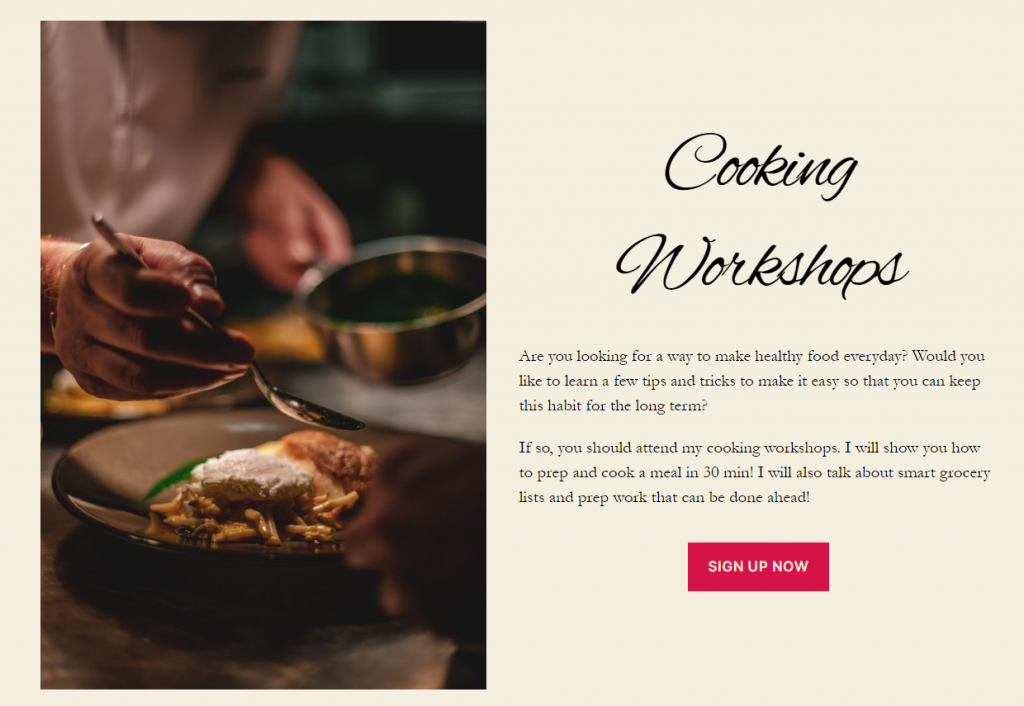
This is one of the easiest blocks to create beautiful layouts. This block makes it easy to add an image/video and some text next to each other, without having to worry about alignment, margins, padding etc. My favorite feature of this block is the ability to flip the placing of the media and the text horizontally.
The text block is actually more than just a text block. You can add any other block inside the text block. You can add a simple heading, a column block or any other block to go with the image/video.

Page layouts
Most of these layouts do not have any additional CSS. Although we can build custom page layouts using any WP theme, Gutenberg ready themes make it even more easy to build pages with the block editor.
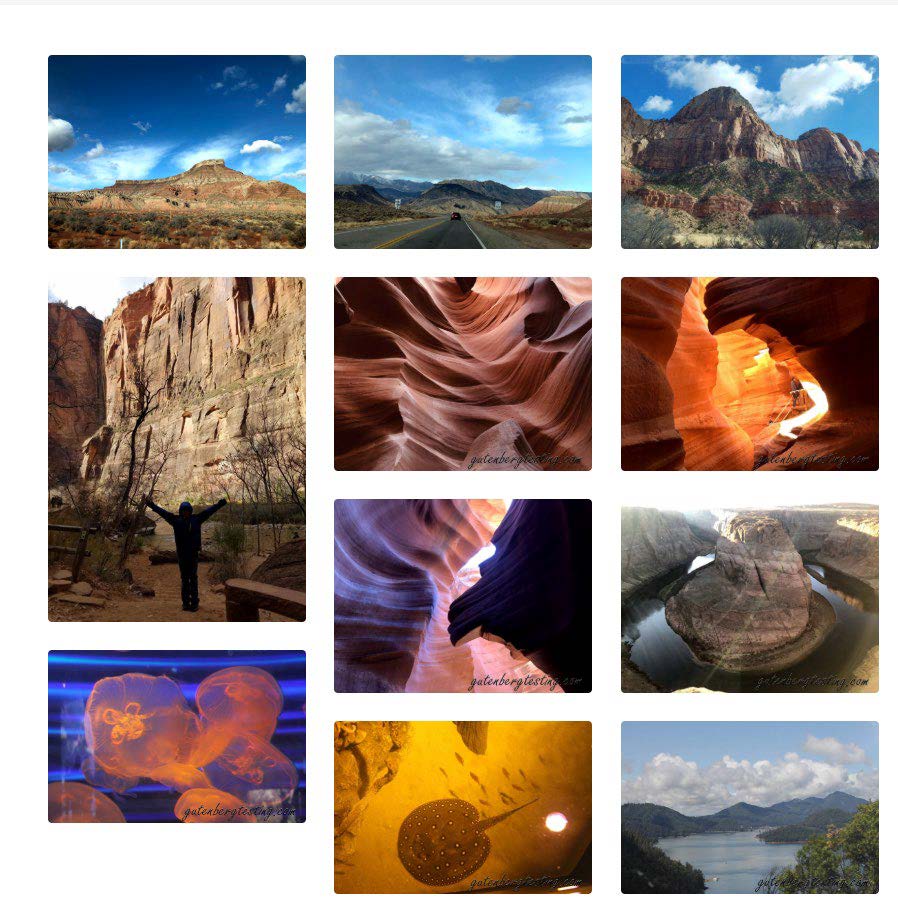
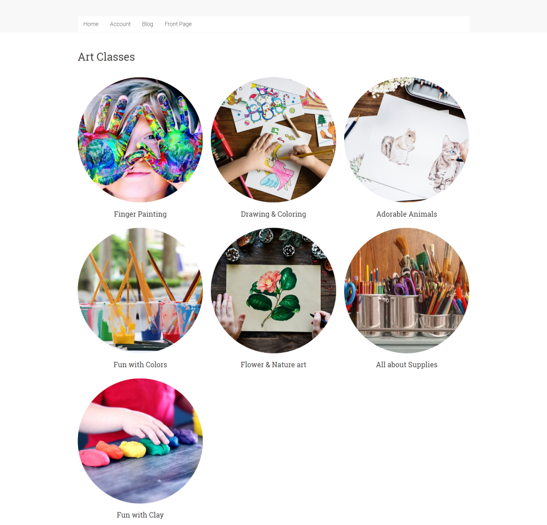
Portfolio Layout
Here is a portfolio layout using only the column and the image blocks. I created a simple template to display my portfolio on this site. I wanted to replicate that page using Gutenberg. It was very simple and easy. With this new layout, it is easy to switch the portfolio pieces and arrange them anyway I want.
The post edit screen and the front end page look very similar. This makes it very easy to visualize the page layout while you are building the page.
Similar layouts can be built using the “Feature Grid” block from Stackable or the “Post Grid” block from, the Ultimate Addons block plugin.
About page
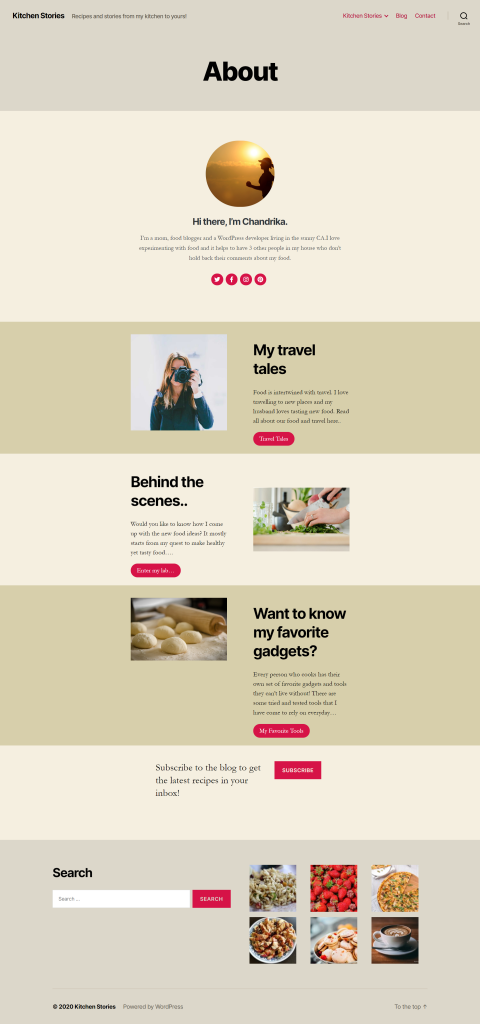
The profile page layout in the Atomic blocks plugins is easy to use and can be added with a single click. You can modify the text and images as needed. This provides an easy way to build a profile page or an about page in just a few minutes.
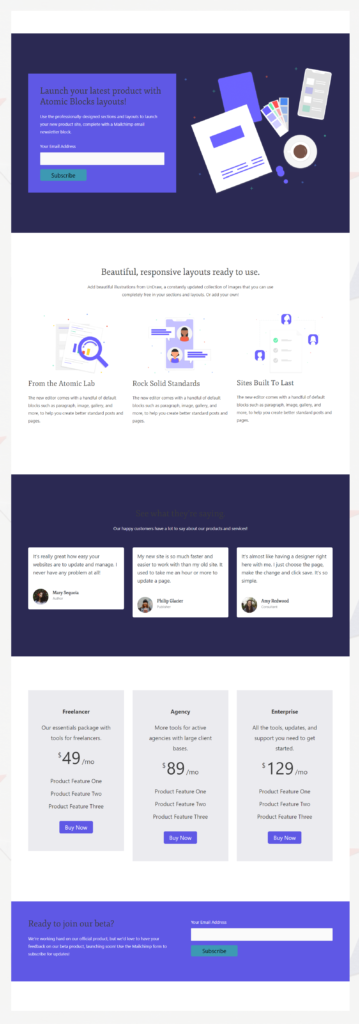
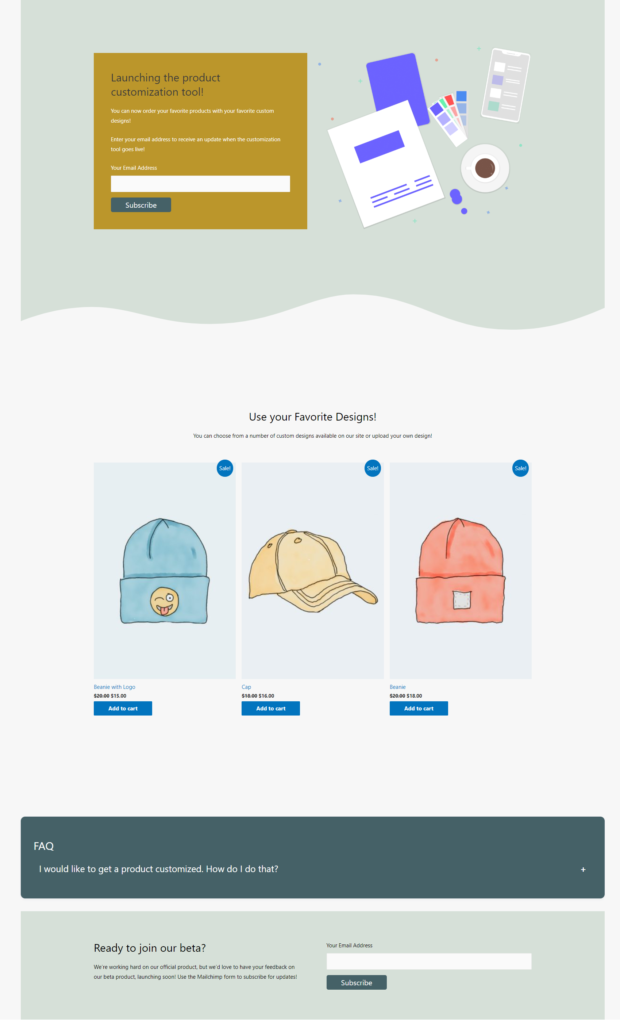
Product Page Layout
This is also from Atomic blocks’ layouts. This layout can be used as is by just changing the text and images, or can be modified to match your branding and site colors.


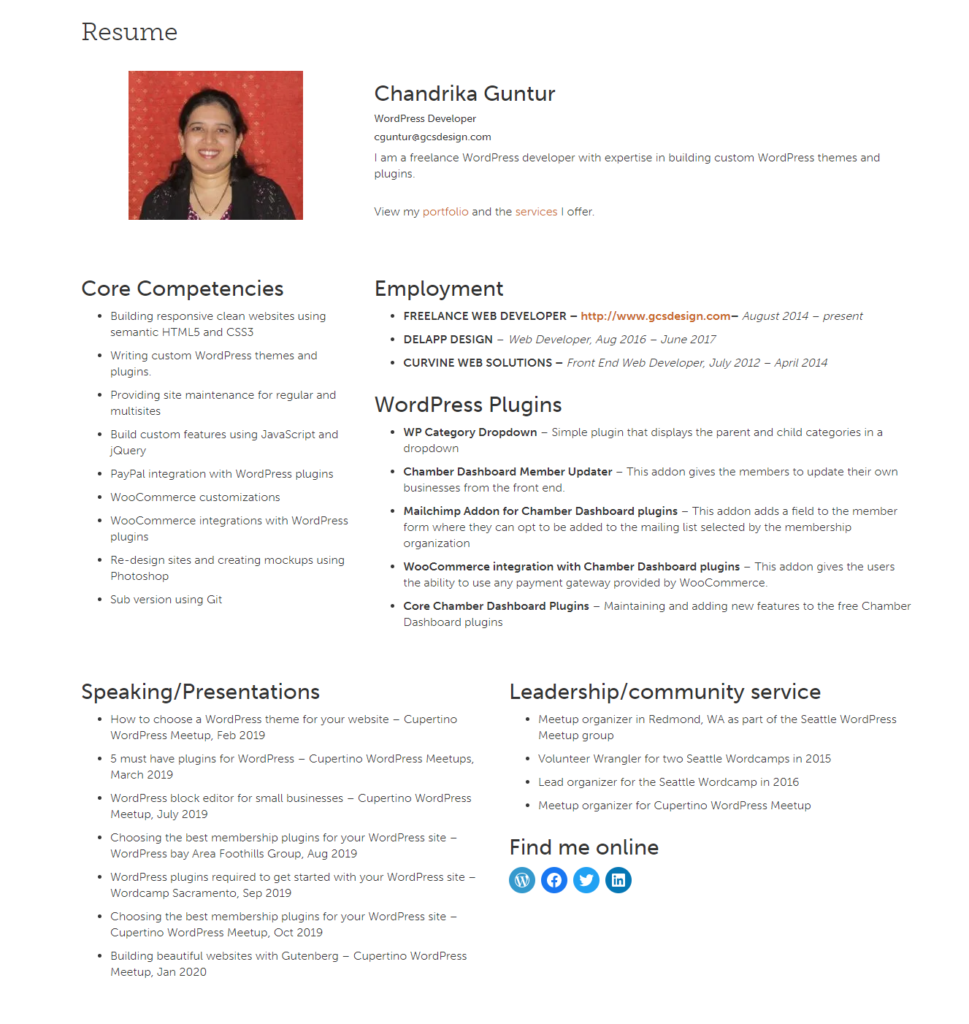
Simple layouts using the column blocks
The resume page layout was created using columns of different widths. This layout was built using only the core blocks like the heading, paragraph and the list blocks.

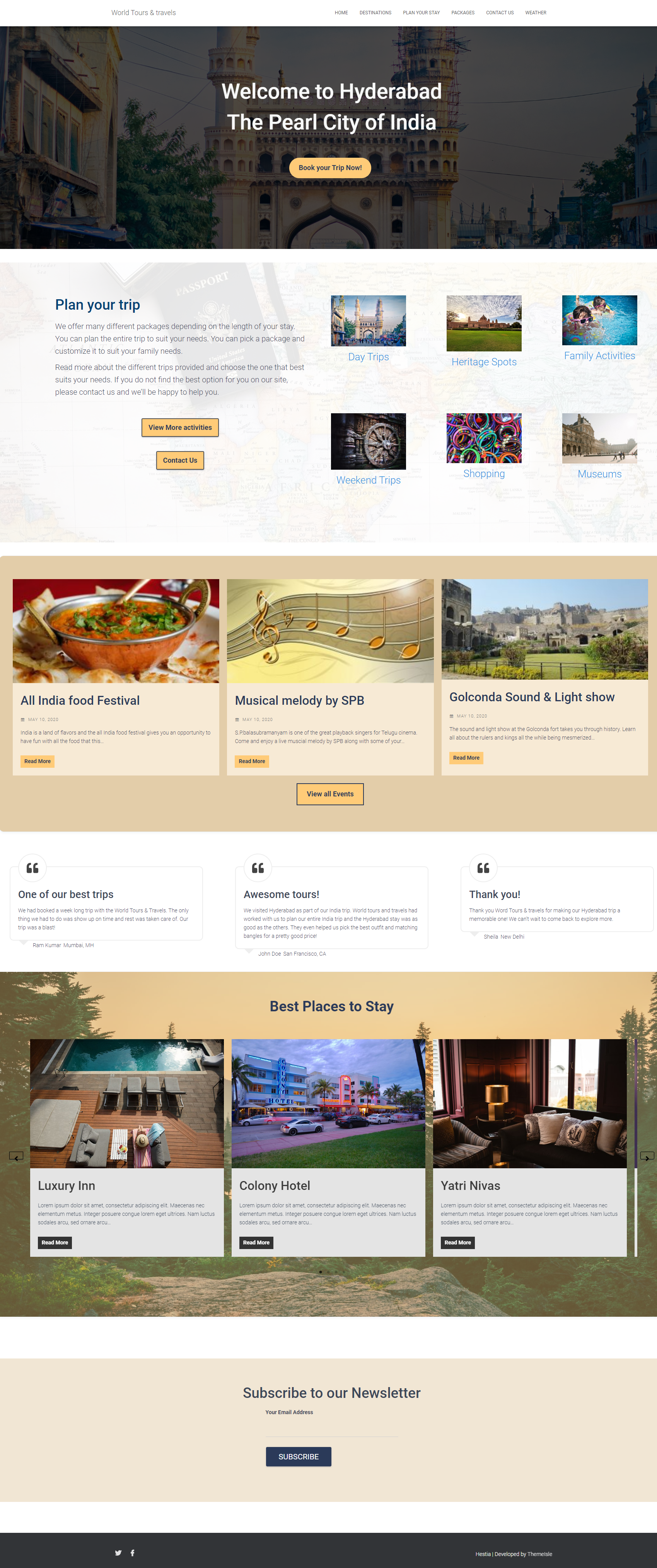
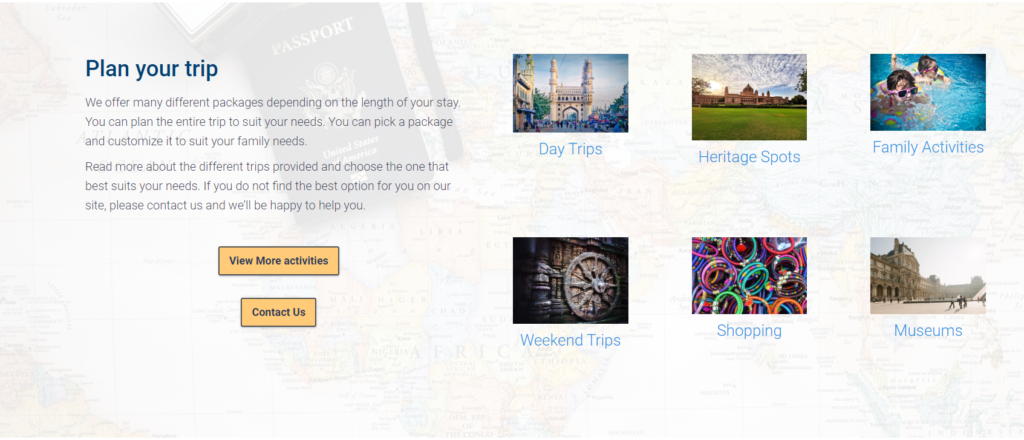
The “Plan Your Trip” part of this page is also built using columns.

Post Layouts
Displaying custom post types is more easier than ever with all the different types of post type blocks available from the different block plugins. This is one feature I feel is missing from the core blocks. We can show the latest posts which are the main blog posts of the site., but if we need to display custom post types, we need a different plugin.
Fortunately, there are a number of different post layout blocks available for us to choose from. Here is a custom posts layout using the “Posts Grid” block from Caxton Blocks.

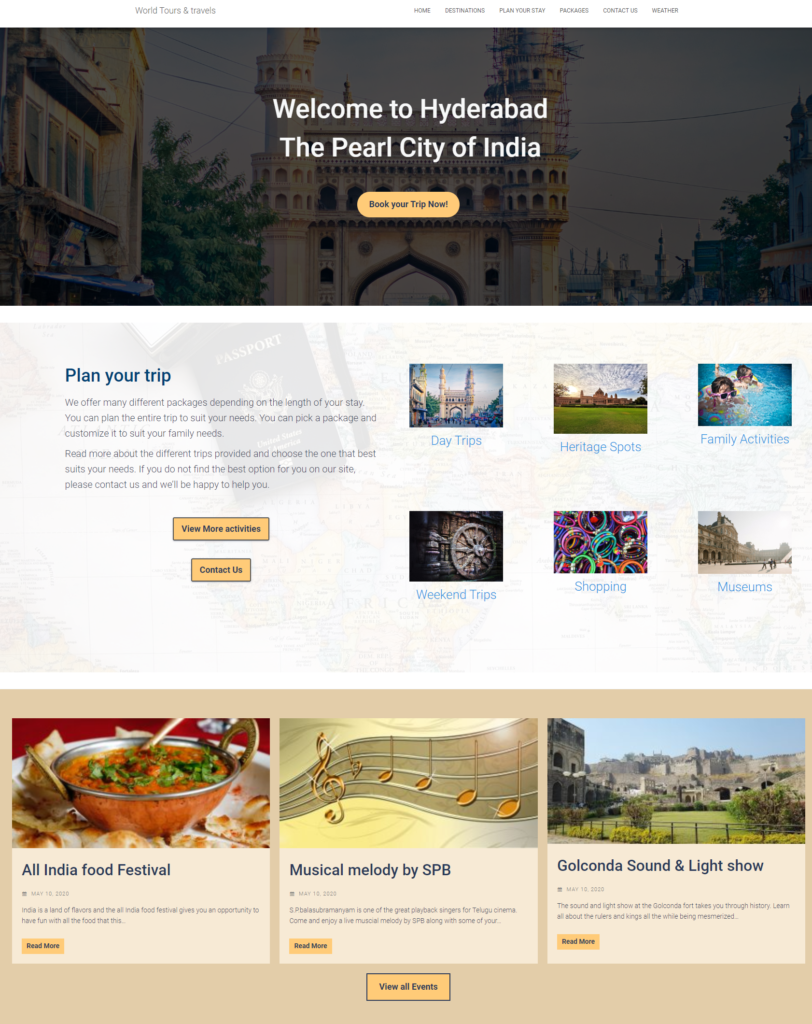
Webpage layout using the Hestia theme
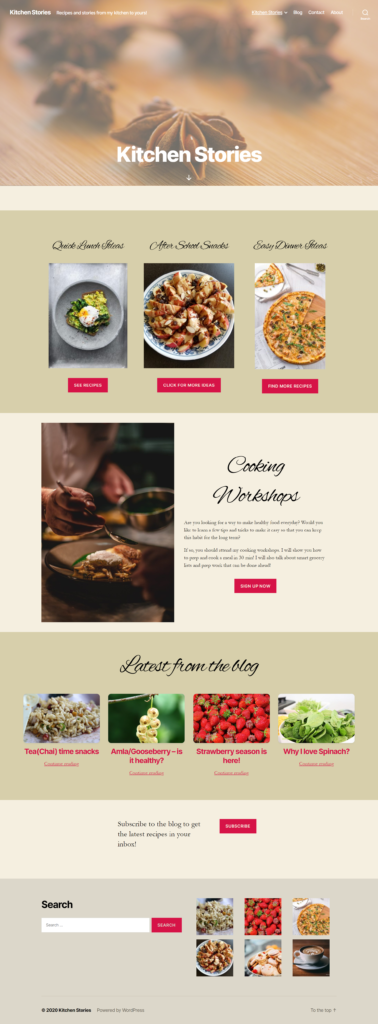
This simple layout was built using the Hestia theme. Core blocks and a few blocks from block plugins were used to build this layout.
Webpage layout using the TwentyTwenty theme
This is also a simple and easy layout built with core blocks and blocks from Stackable. Read more about this layout here.