Advanced Custom Fields is an amazing plugin that I have been using for a while. It makes it so easy to build extra fields for WordPress sites. So, when the custom blocks feature came out, I just had to try.
Here is the first block I built to display a post from a custom post type.
Creating the block using acf_register_block
[php]
//Custom blocks using ACF
add_action(‘acf/init’, ‘my_acf_init’);
function my_acf_init() {
// check function exists
if( function_exists(‘acf_register_block’) ) {
acf_register_block(array(
‘name’ => ‘featured-business’,
‘title’ => __(‘Featured Business ACF’),
‘description’ => __(‘A block that display custom post type posts.’),
‘render_callback’ => ‘my_acf_block_render_callback’,
‘category’ => ‘formatting’,
‘icon’ => ‘admin-comments’,
‘keywords’ => array(‘custom post type’, ‘custom post’),
));
}
}
[/php]
‘my_acf_block_render_callback‘ function calls the template to display the block content on the front end. The $slug will be the same as the ‘name’ specified in the acf_register_block. The ‘acf_register_block’ and the callback function can be added to your theme’s functions.php.
[php]
function my_acf_block_render_callback( $block ) {
// convert name ("acf/featured-business") into path friendly slug
("featured-business")
$slug = str_replace(‘acf/’, ”, $block[‘name’]);
// include a template part from within the "template-parts/block"
folder
if( file_exists( get_theme_file_path("/template-parts/block/content-
{$slug}.php") ) ) {
include( get_theme_file_path("/template-parts/block/content-
{$slug}.php") );
}
}
[/php]
Create the fields
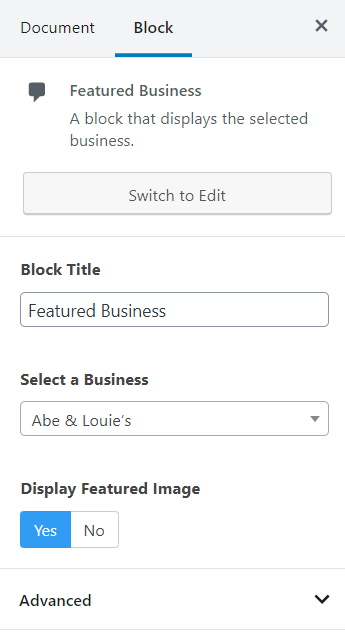
I created three fields for this block. The first one is the ‘Title’ field, the second is the drop down to select a post from the business custom post type and the third field to provide an option to display ‘Featured Image’ of the post selected.

The ‘Block Title’ is a text field and and the “Display Featured Image’ is a radio button field. The ‘Select a Business’ field is a ‘Post Object’ field type and I am filtering by the post type ‘business’.

Creating a template to display the block on the front end.
The template can be placed in template-parts/block/content-featured-business.php. The file name should be content-$slug.php. The block title is displayed as a H3 tag, the post title is liked to the actual post. If display featured image is set to ‘yes’, then a featured image is displayed which is also linked to the actual post.
[php]
<?php
/**
* Block Name: Featured Business
*
* This is the template that displays the featured business block.
*/
// create id attribute for specific styling
$id = ‘featured-business-‘ . $block[‘id’];
// create align class ("alignwide") from block setting ("wide")
$align_class = $block[‘align’] ? ‘align’ . $block[‘align’] : ”;
?>
<div id="<?php echo $id; ?>" class="testimonial <?php echo $align_class; ?>">
<h3><?php the_field(‘block_title’); ?></h3>
<?php $post_object = get_field(‘select_a_business’); ?>
<?php $featured_img_url = get_the_post_thumbnail_url($post_object->ID,’full’); ?>
<p><a href="<?php echo get_permalink($post_object->ID); ?>"><?php echo $post_object->post_title; ?></a></p>
<?php
if (get_field(‘display_featured_image’) == ‘Yes’) {
// code to run if the above is true
?>
<p><a href="<?php get_permalink( $post_object ); ?>"><?php echo get_the_post_thumbnail( $post_object, ‘thumbnail’ ); ?></a></p>
<?php
}
?>
</div>
[/php]
The block looks the same in the editor and on the front end which is very nice. One thing I found is that when I initially add the featured business block and select the business, it did not immediately show up on the back end even though the preview showed the block’s content on the front end. I had to save it as a draft and refresh my browser for the contents of the block to show up in the editor.
ACF does make it very easy to create custom blocks which can be used to build custom templates. Can’t wait to build more custom blocks.
This code is on github if you would like to get it from there. The following sites helped me with building this custom block.
https://www.advancedcustomfields.com/blog/acf-5-8-introducing-acf-blocks-for-gutenberg/