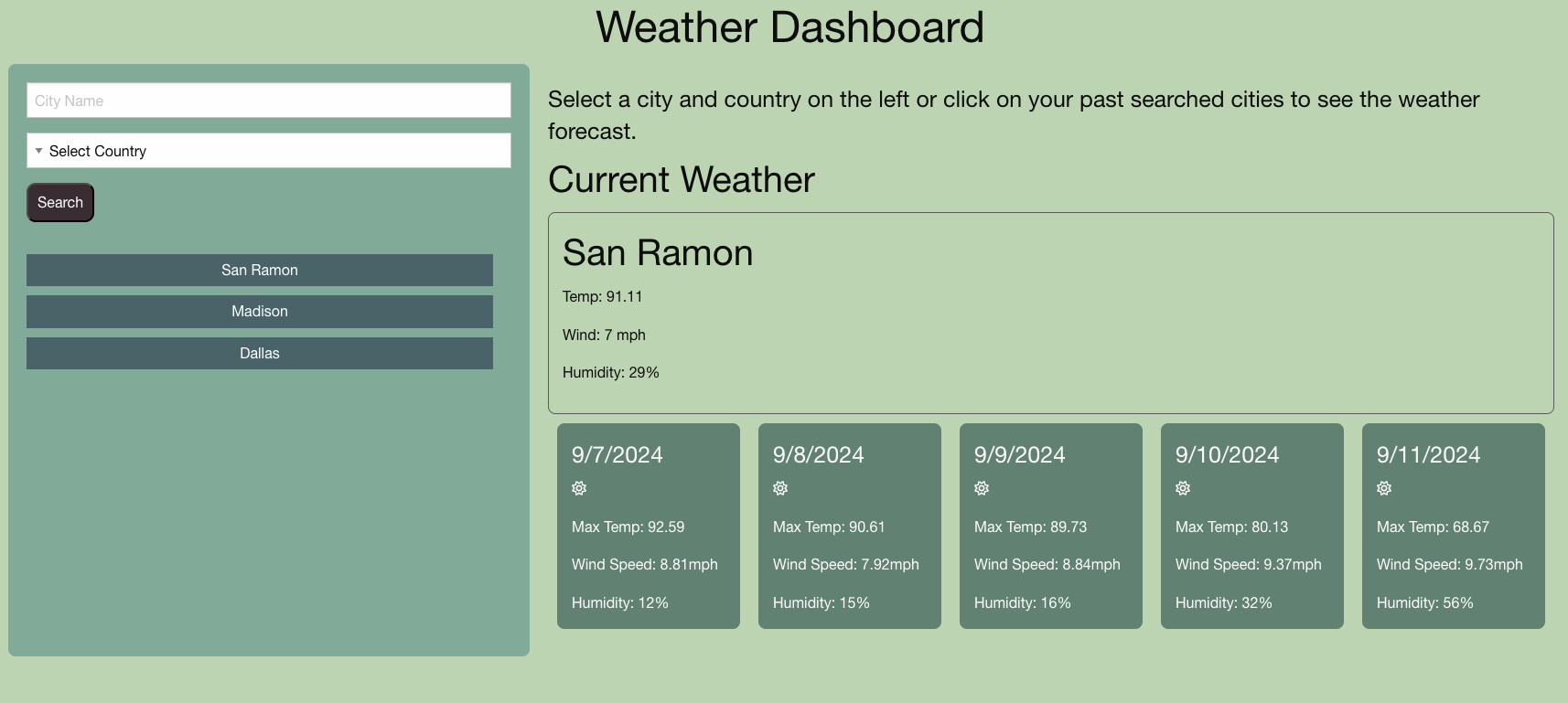
The weather dashboard is a simple JavaScript program to view the weather for the specified city. A month ago I finished the coding bootcamp given by UC Berkeley. It was a fast paced bootcamp teaching front end web development skills. It was a six month course and I learnt about everything from Vanilla JavaScript, Node […]
Weather Dashboard